You can customize the activated theme, by clicking on the Customize link, under Appearance menu:
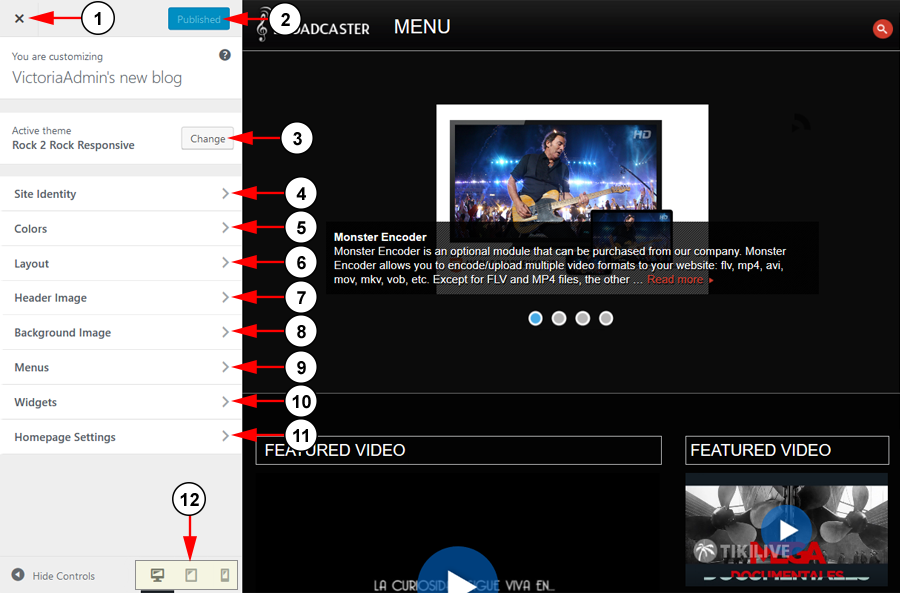
You can customize your WordPress theme and instantly preview it in the same window:
1. Click here to close the customize theme menu.
2. Click here to publish any changes
3. Click here to change your active theme.
4. Click here to open the Site Identity settings.
5. Click here to open the Colors settings.
6. Click here to open the Layout settings.
7. Click here to open the Header Image settings.
8. Click here to open the Background image drop down menu.
9. Click here to open the Menus settings.
10. Click here to open the Widgets settings.
11. Click here to open the Homepage Settings.
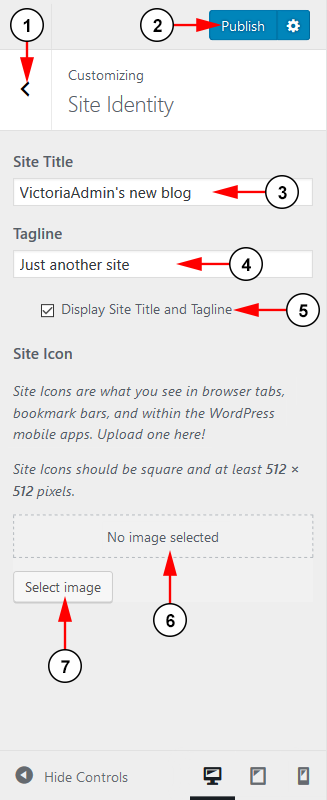
Site Identity
1. Click here to return to the previous menu.
2. Click here to publish your changes.
3. Type here the title of the web blog.
4. Type here the tagline of the web blog. It will be displayed on the header area.
5. Check this box to display the header text.
6. Here you will be able to view your uploaded site icon
7. Click here to select your site icon image.
Note: Image for site icons should be a square and at least 512 x 512.
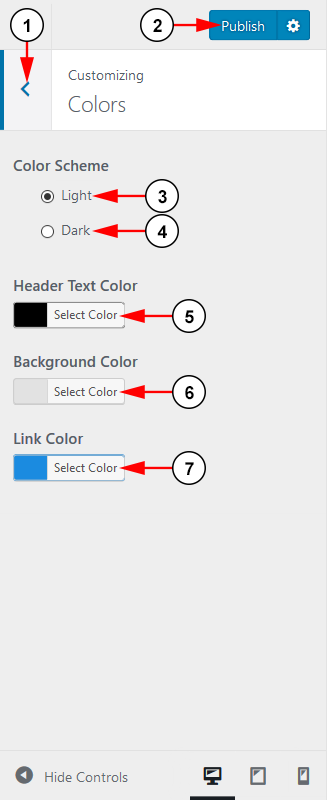
Colors
1. Click here to return to the previous menu.
2. Click here to publish your changes.
3. Click the radio button to choose a light color scheme.
4. Click the radio button to choose a dark color scheme.
5. Click here to select the header text color.
6. Click here to select the background color.
7. Click here to select the link color.
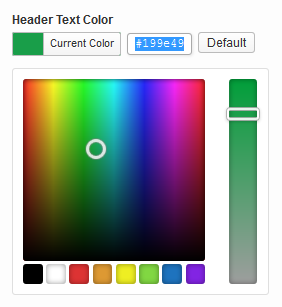
Once you click on the Select Color button, a color panel will be displayed and you can select the desired color:
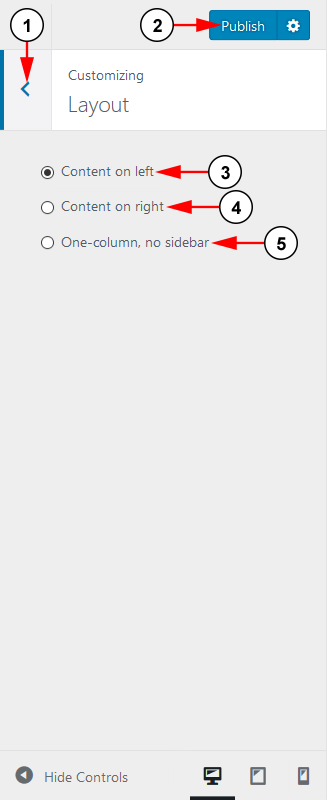
Layout
1. Click here to return to the previous menu.
2. Click here to publish your changes.
3. Click the radio button here to center your content on the left.
4. Click the radio button here to center your content of the right.
5. Click the radio button here to have your content centered with no sidebar.
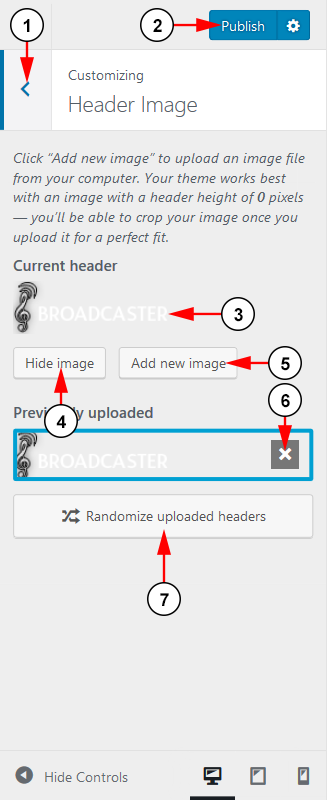
Header Image
1. Click here to return to the previous menu.
2. Click here to publish your changes.
3. Here your can view your current header.
4. Click the button here to hide the image.
5. Click the button here to upload a new image.
6. Click here to remove the header image.
7. Click here to randomize your uploaded headers for your site.
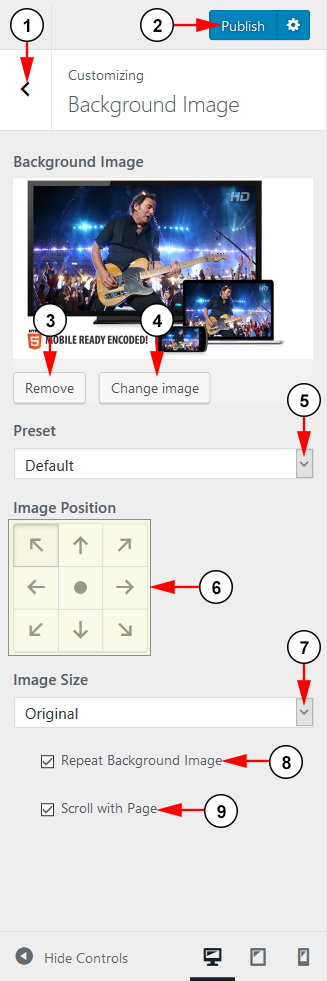
Background Image
1. Click here to return to the previous menu.
2. Click here to publish your changes.
3. Click here to remove the uploaded image.
4. Click here to select an image from your computer.
5. Choose from the drop down menu how the image will fit on the screen.
6. Use the buttons here to adjust the image’s position.
7. Choose from the drop down menu an option to change the image’s size.
8. Check the radio box here if you want to repeat the background image.
9. Check the radio box here if you want the image to scroll with the page.
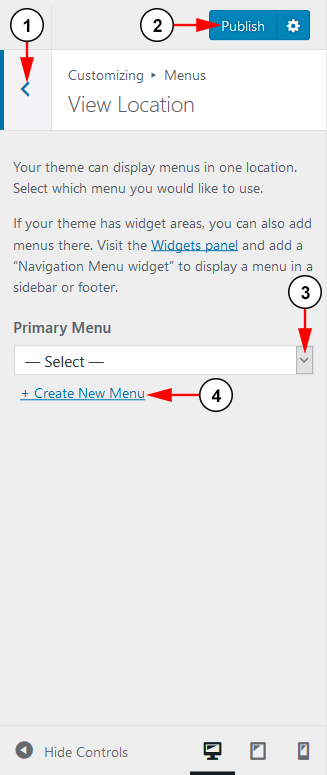
Menus
1. Click here to return to the previous menu.
2. Click here to publish your changes.
3. Select from the drop down menu the menu you want to use.
4. Click here to create a new menu to use.
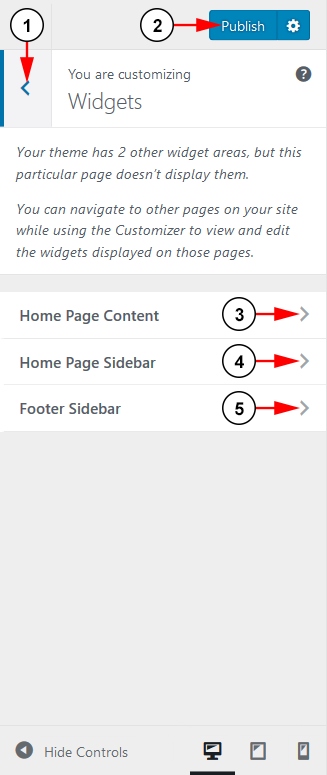
Widgets
1. Click here to return to the previous menu.
2. Click here to publish your changes.
3. Click here to edit the widgets for your home page.
4. Click here to edit the widgets for your home page sidebar.
5. Click here to edit the widgets for your footer sidebar.
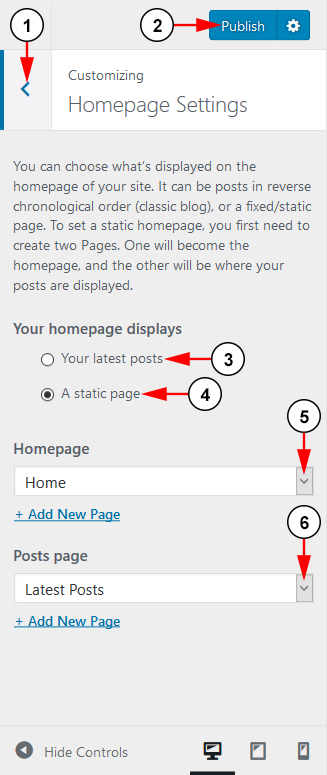
Homepage Settings
1. Click here to return to the previous menu.
2. Click here to publish your changes.
3. Check this radio button to display the latest posts on the front page.
4. Check this radio button to display a static page on the front page.
5. Click here to select from the drop down the page you want to set on front page.
6. Click here to select from the drop down the posts you want to set on posts page.