Note: this option is available on all themes except for Premium responsive theme.
Custom Header is an image that is chosen as the representative image in the theme top header section. In order to custom the header image, click on the Header link, under Appearance menu:
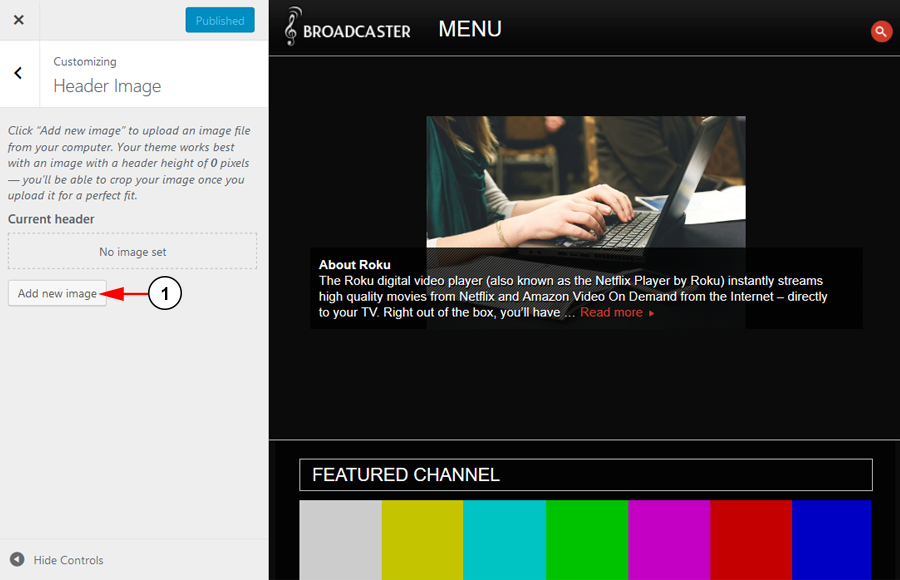
Once the page opens you can edit the header image settings:
1. Click the button here to add a header image.
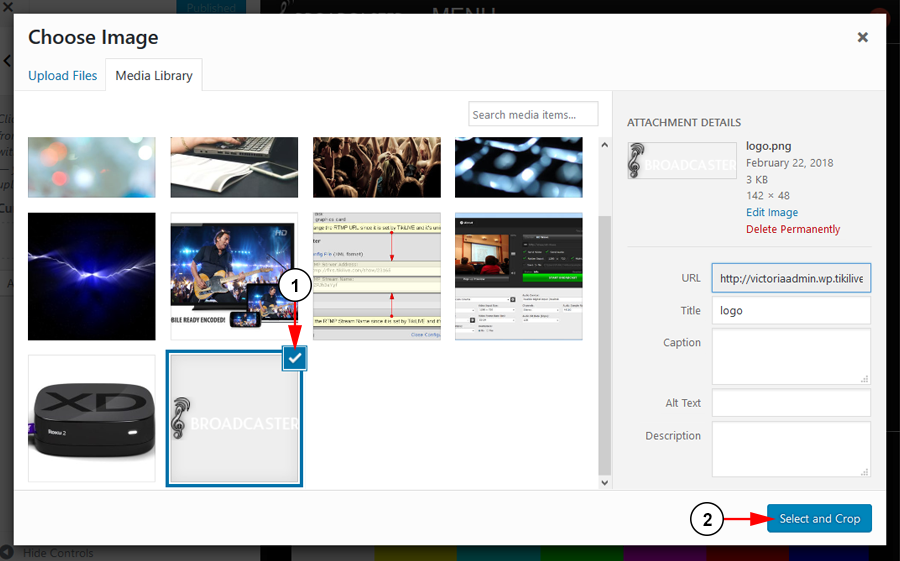
You can select an image to use as your header:
1. Select the image for your Media Library.
2. Click the button to select the image and continue.
Note: There is a recommended images size for each WordPress theme. These are listed below:
- Simple One Theme: 800×120 pixels
- Simple WordPress Theme: 200×50 pixels
- CITY Theme: 960×146 pixels
- Rock On Responsive Theme: 200×100 pixels
- Rock 2 Rock Responsive Theme: 200×100 pixels
- Ocean Theme: 200×100 pixels
- Premium Responsive Theme: N/A
- Florida: 1020 × 116 pixels
- Church responsive Theme: 1000 x 288 pixels
The Premium Responsive theme does not have the option for a header image.
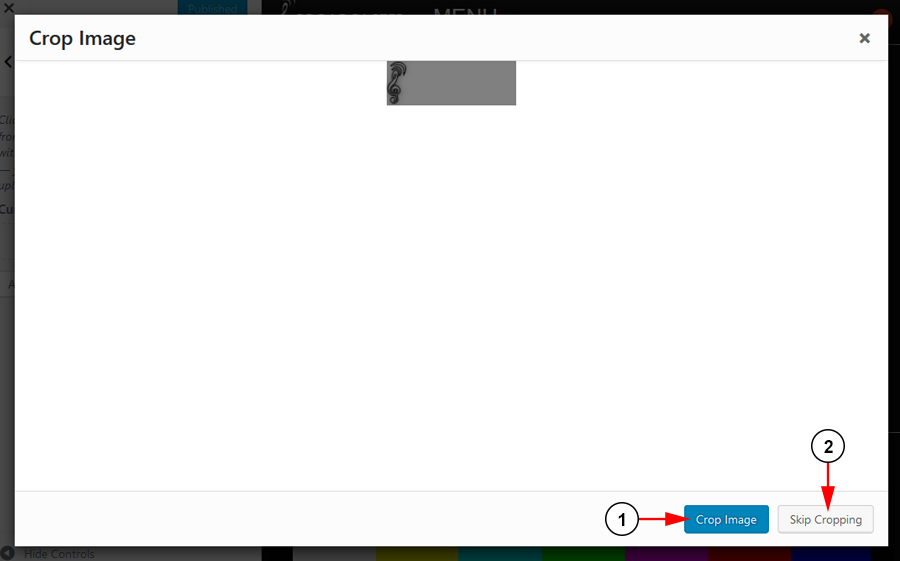
Next you can crop the image to your desired size:
1. Click here to crop the image.
2. Click here to skip cropping the image.
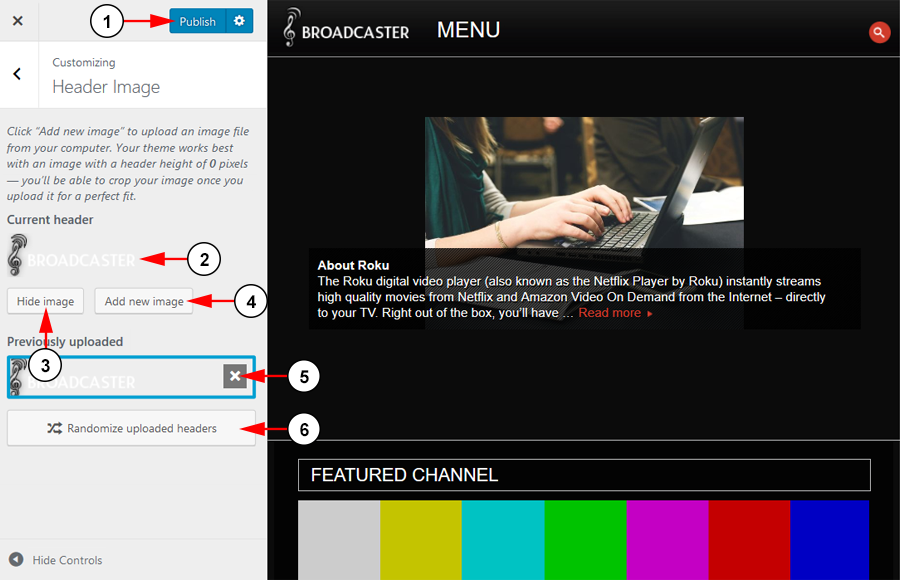
Once the image is uploaded, you can adjust the different settings:
1. Click here to save your settings.
2. Here you can view your current header image.
3. Click the button here to hide the image in the settings.
4. Click the button here to upload a new image to the header.
5. Click the X button to remove the header image.
6. Click the button to randomize your uploaded header images.
Before uploading a header image, please take into account our recommendations:
- Reduce the file size of the header image to below 50k.
- Convert image type to JPG instead of PNG.
- Remove transparency.